Any piece of software should function reliably. Reliability comes from having a deterministic outcome. One way to bring reliability to software development is by writing tests.
Tests not only help you catch bugs early the in the development cycle, but makes sure that new code does not break old functionality. It forces you to write modular code.
In this tutorial, you will learn to write unit tests for a flutter application.
Starter Project
Clone the starter project from here. The repo is based on the Wednesday Flutter Template but is trimmed down for this tutorial. Once you clone the project, open it in VS Code or Android studio and checkout the unit-test-start branch.
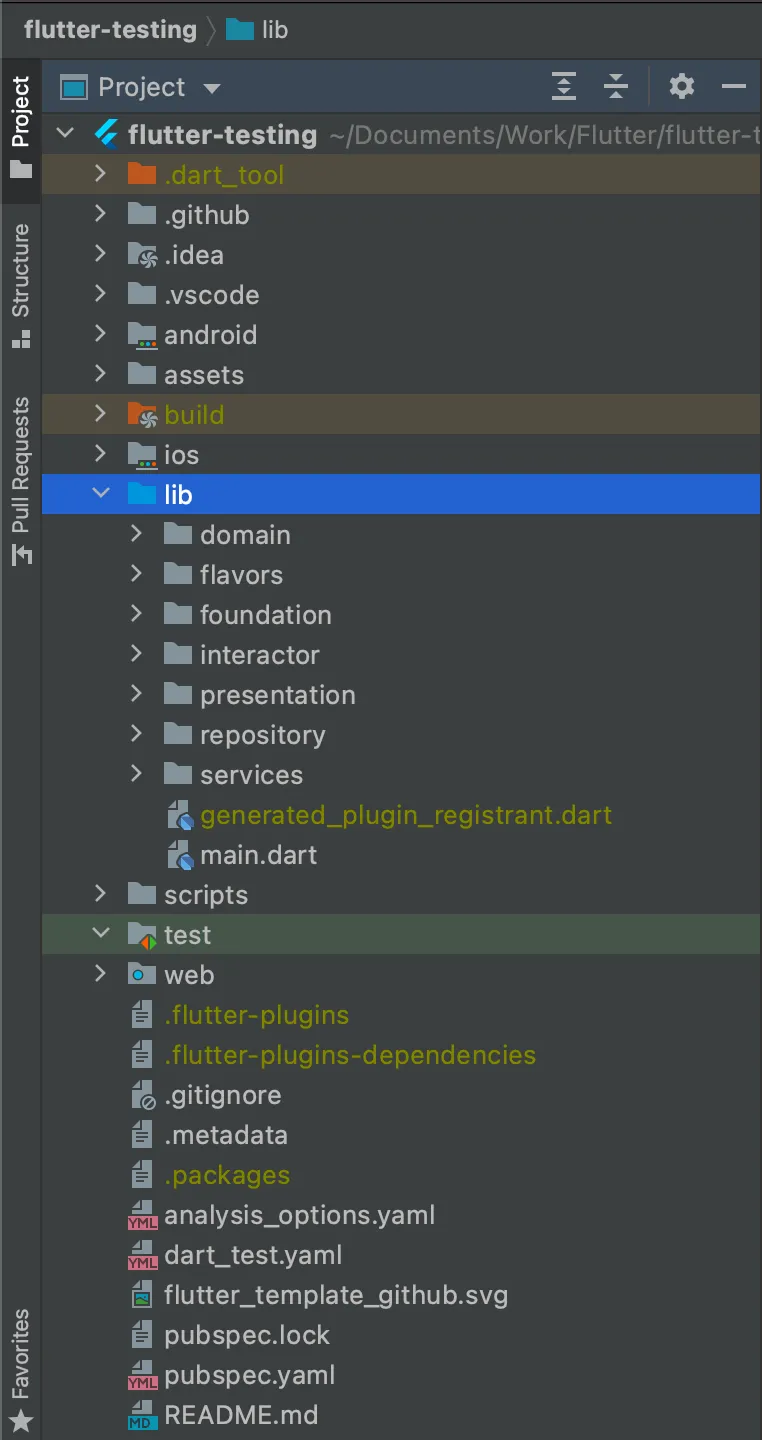
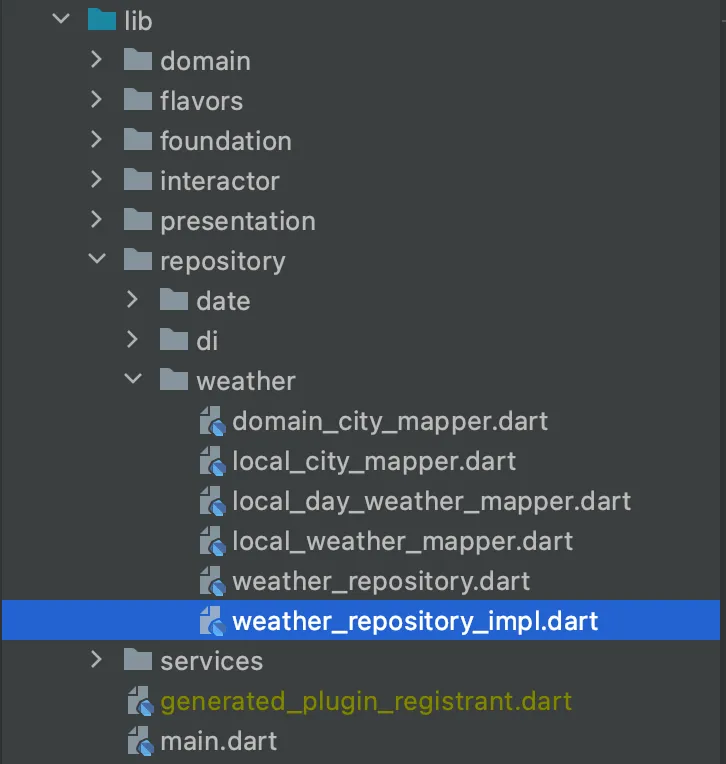
You will see the following directory structure.

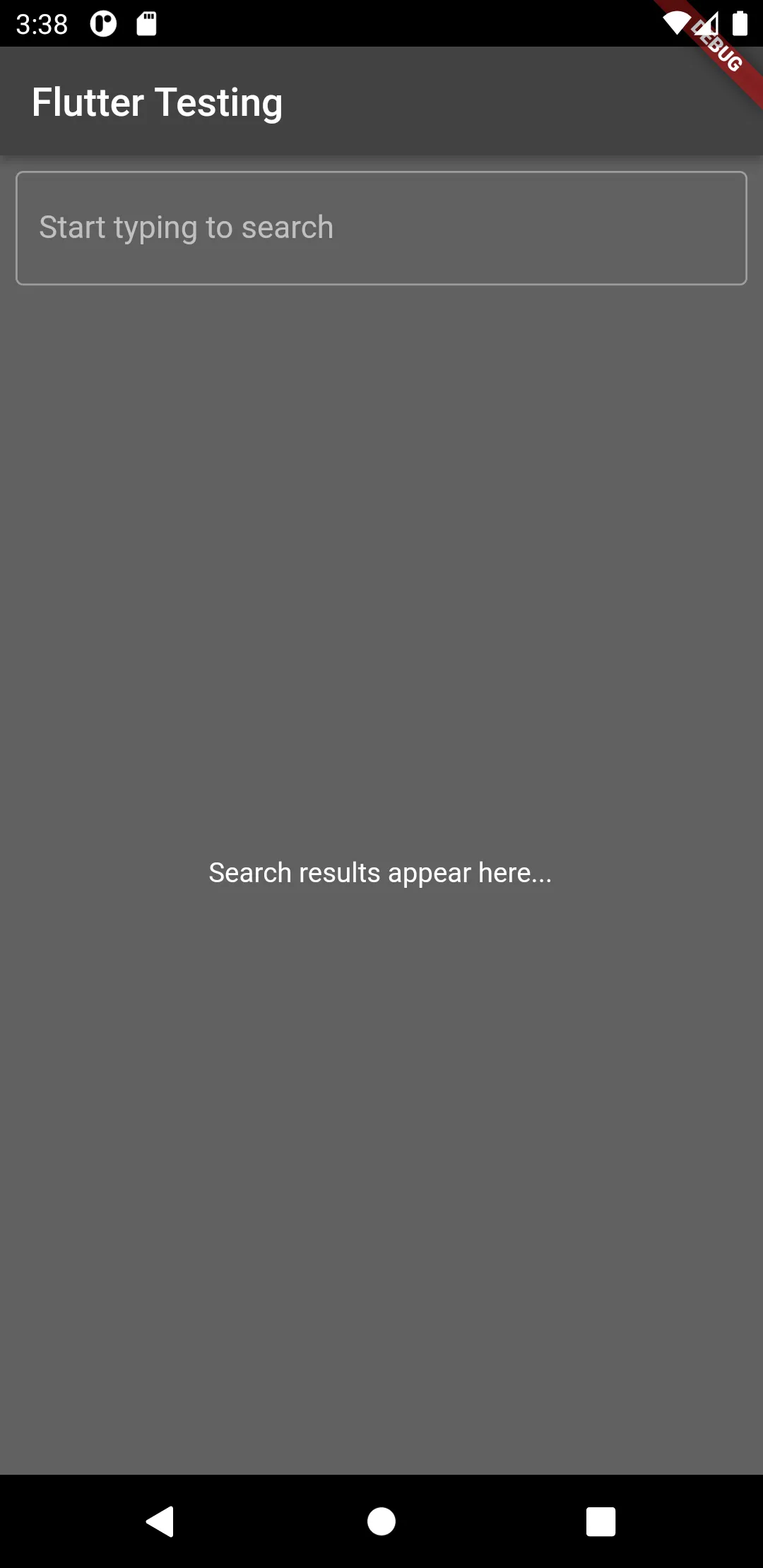
Build and run the application. You should see an app as shown below run on your simulator/emulator.

Play with the application to understand what it does. Search for any city in the search box and mark a few as favourites.
What are unit tests?
A unit test is a test that verifies the behaviour of a small and isolated piece of code. Small and Isolated are 2 important parameters to consider while writing a unit test.
A unit test will target a single function. Any inputs to the function will be provided by you while writing the test. Any dependencies, such as other functions that are called internally, should be mocked.
Unit tests are quick to run and don’t require a lot of setup.
Fun Fact: In a production application, the number of unit tests will be much higher than any other type of tests.
What is testable code?
Before you proceed with writing any test cases, you need to make sure that the code you are writing is testable in the first place.
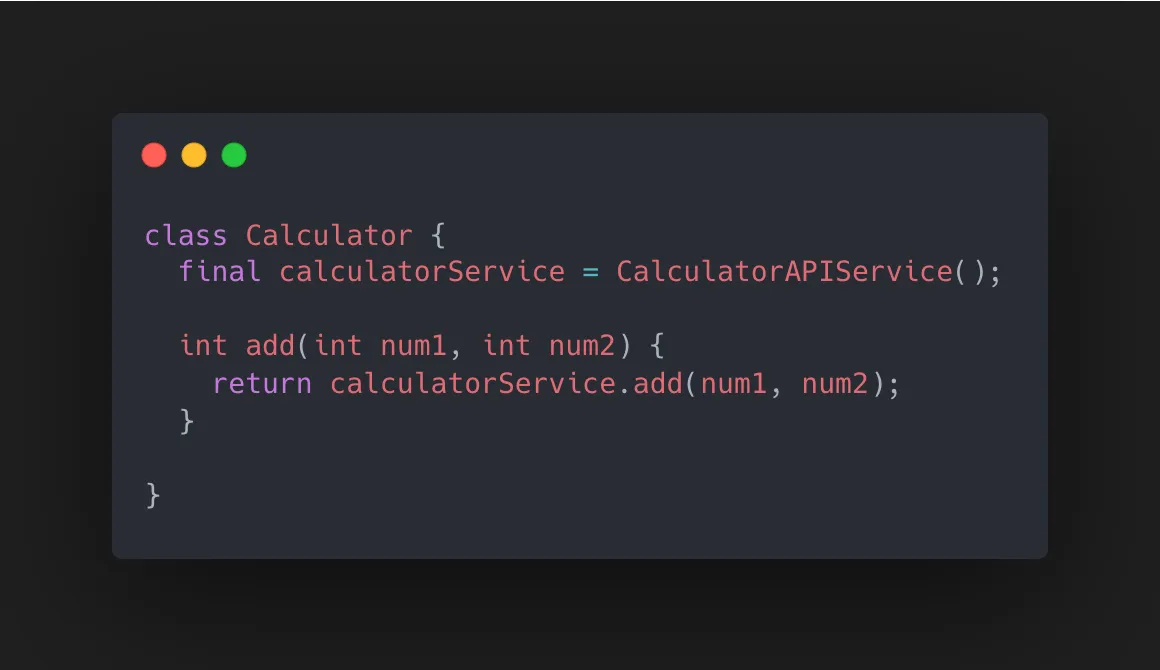
Consider the following example. We have a Calculator class with a function called add. The calculator class internally creates an object of the CalculatorAPIService to perform the calculations.

To test the add function you will need to know how the CalculatorAPIService class works. This architecture pattern is bad for a number of reasons:
- Any failure in the CalculatorAPIService will fail your test.
- The CalculatorAPIService may have more dependencies of its own.
- Testing failure conditions may depend on CalculatorAPIService. Testing for error states will become difficult.
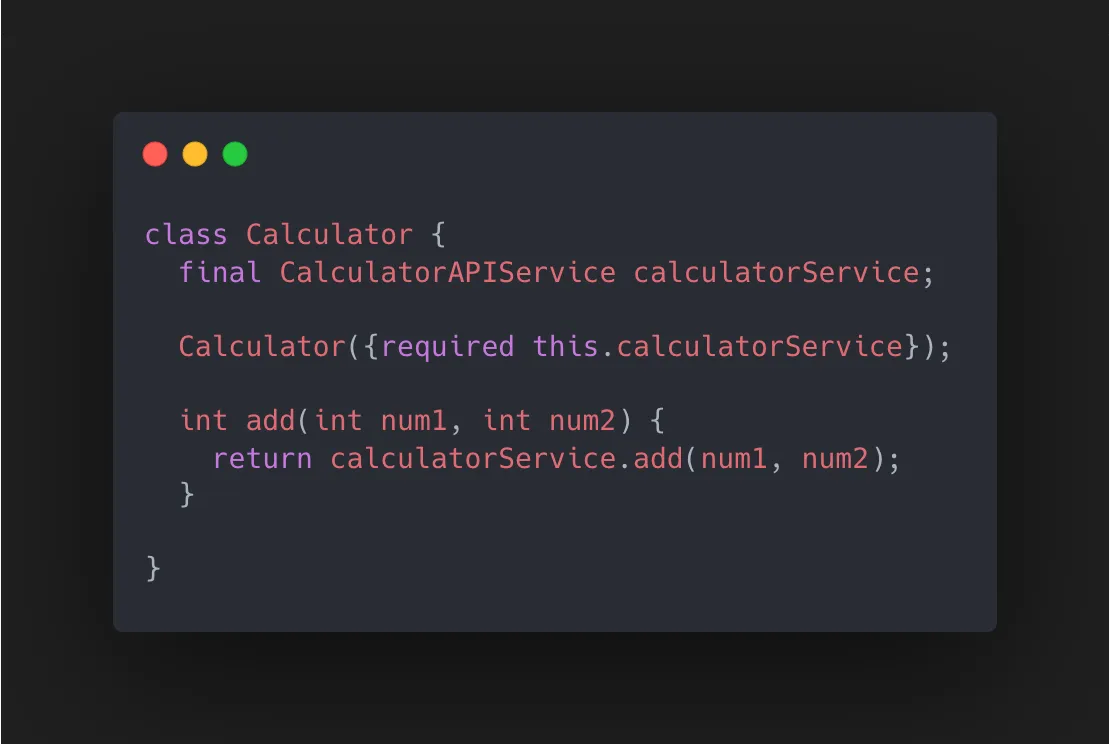
Dependency Injection or Inversion of Control can be used to solve this problem. Instead of letting the Calculator class create its own dependencies, we provide it to the class via it’s constructor. This way you can control how the dependency behaves.

Note: Going over the concepts of Dependency Injection is out of scope of this tutorial. In this repo we are using get_it as the Dependency Injection solution and you can read more about it here.
Why mock?
Mocking means replacing the dependencies of the piece of code under test, with a fake or duplicate version that you have control over.
Mocking the dependencies of the subject under test will let you achieve predictable behaviour on every run of a test. With a mock, you can have a function return a particular value or throw an error whenever you want. Mocks also allow you to verify if a particular function was called a certain number of times. You will see all of this in practice when you write actual tests in the following sections.
With dependency injection in place, you can pass the mock versions of dependencies to the class under tests. In this tutorial you will use mocktail to mock the required dependencies. You can read more about mocktail here.
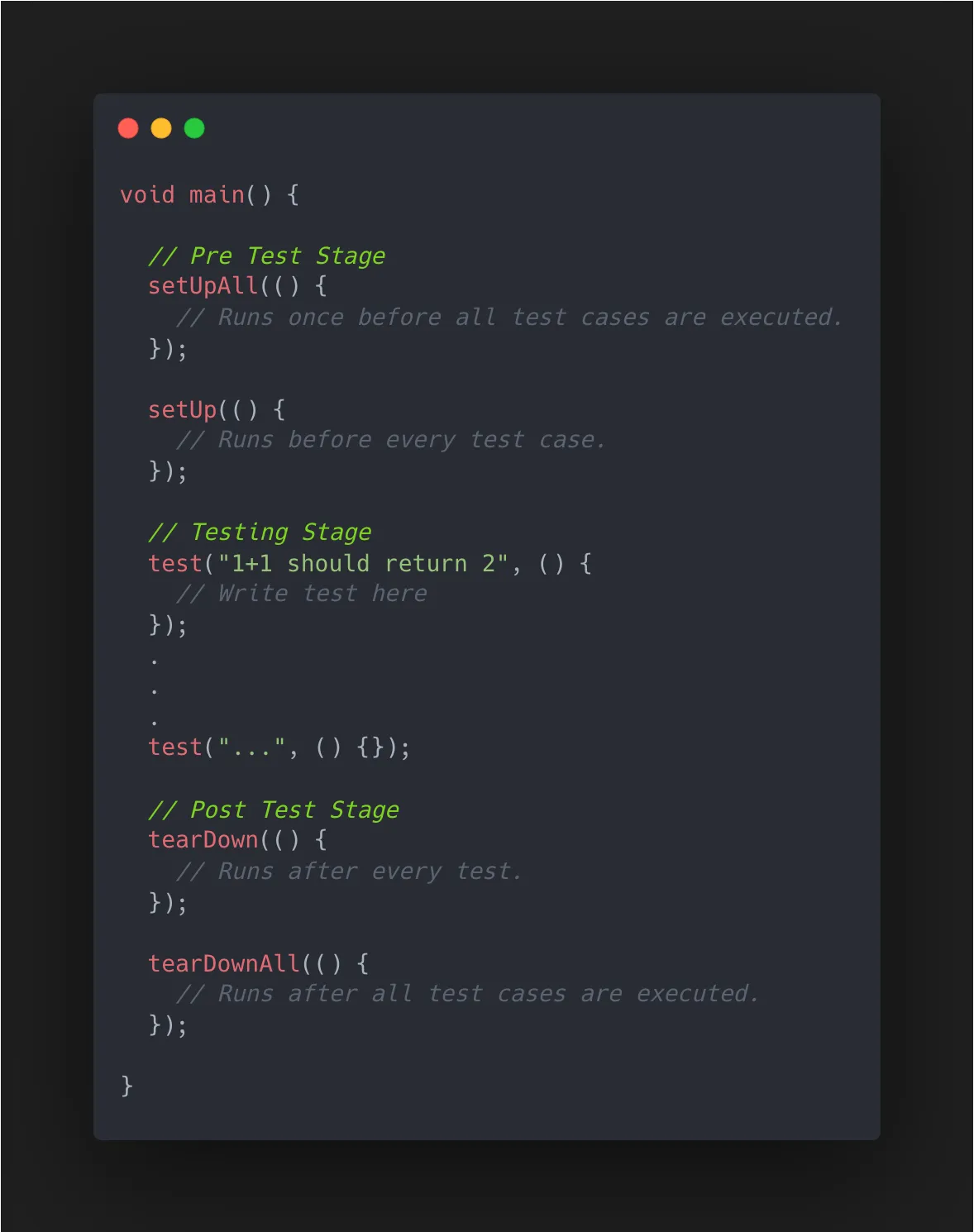
Anatomy of a unit test
Every unit test has a common structure. It can be broadly divided into 3 stages, the pre test stage, the testing stage, and the post test stage.
- Pre Test: This is for initializing mocks, and the subject class being tested.
- Test: This is where the test is executed.
- Post Test: This is for resetting mock values.

Creating a test file
In flutter, all test files must end with _test.dart and must be put under the test directory.
You will see an empty test directory in the starter project. This is where we will write all the tests. You will write tests for weather_repository_impl.dart. It is located at repository/weather.

It is a good idea to mimic the directory structure of lib in the test folder as it makes it easier to locate relevant test files.
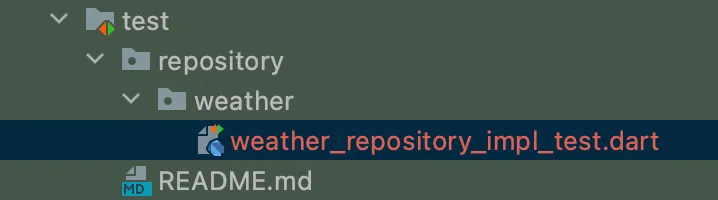
- Since weather_repository_impl.dart in located in lib/repository/weather, create a new file weather_repository_impl_test.dart in test/repository/weather.

- Add a main method. All test code should be inside this main method.
Excuse the interruption, but subscribing to LeadReads is a decision you won't regret. Get exclusive access to digital product insights read by top industry executives. Don't miss out.
Join here.
Initial test setup
To test a function in the weather_repository_impl.dart we first need to create an instance of the repository. The setUp function is the perfect place to do it.
Add the setUp function to the test file you created and create an instance of WeatherRepositoryImpl here.
You will notice that the WeatherRepositoryImpl requires some other classes to be passed in its constructor. Since you are testing only the WeatherRepositoryImpl class here, you do not want any other classes to influence the result of a test case. This is where mocking plays an important role. We will provide all the dependencies as mocks so that we can control their behaviour as required.
Open pubspec.yaml and add the mocktail dependency to the dev_dependencies section.
Run flutter pub get after adding the dependency.
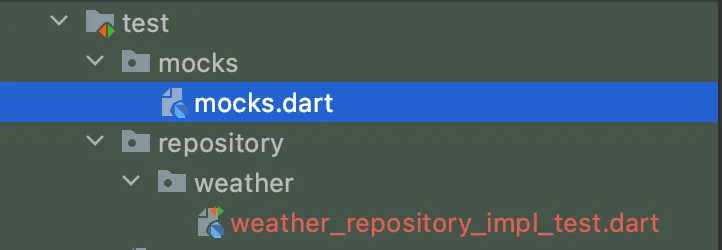
With the dependency added let’s start adding the mocks. Since mocks reused in multiple test files, it’s better to extract them to a separate folder. Create a new director under test called mocks and add a file called mocks.dart to that directory.

The WeatherRepositoryImpl class has a couple of services, a few mappers and a repository as its dependencies.
Note:-
-Services are classes that give access to data sources
-Mappers are classes that convert service data classes to domain data classes.
Create mocks for all the dependencies. To create a mock just extends the Mock class. Here we will also implement the interface that is used by the original class so that it is identified as a valid object. Add the following to the mocks.dart file.
With the mocks declared, you can now go back to weather_repository_impl_test.dart and use the mocks as dependencies to the WeatherRepositoryImpl class as shown below.
Next add the tearDown function to reset state.
That was a lot of setup steps. Fortunately you won’t have to do this every time as some of this setup (like the mocks) can be shared between multiple test files.
You are now ready to write your first test.
Writing a unit test
The first step to writing a unit test is to pick the unit of code that you want to test. For your first test, let’s pick the setCityAsFavorite function from the very bottom of WeatherRepositoryImpl.
Once you choose the unit of code, identify the steps involved in it. Doing so helps determine what parts to mock and what parts to verify in a test. For e.g.
- setCityAsFavorite accepts a City as input.
- City is converted to LocalCity by calling localCityMapper.map function.
- markCityAsFavorite is called on the weatherLocalService with the result of the map function.
Let’s now write the test function. This will run every time you call flutter test. It accepts 2 parameters, the name of the test and the actual test code itself. You will use the Given, When, Then pattern to describe a test. It breaks a test into three parts:
- Given some context
- When some action is carried out
- Then a particular set of action should occur.
Write a new test as shown below. You will name it in the Given, When, Then pattern.
The weatherLocalService is a mock object, calling any functions in it will not return any values. You need to tell the mocking library what value should be returned when a particular function is called with a certain set of arguments. To do this you will also create some data objects with dummy data. For the current test function we need the the City and the LocalCityCompanion data objects.
The mocking library needs to be told that when localCityMapper.map is called with testCity , it should return the testLocalCity. For this use the when function from mocktail.
With the mock setup done, you need to call the actual function under test. Call the setCityAsFavorite function, with testCity as the argument. Also since setCityAsFavorite is async, mark the test function as async as well.
Final step in the test is to verify that the expected function calls were made and the expected data was returned. Since the function you are testing here does not return anything, we will look at how to check for that in a later test case. For now, let’s verify that both the markCityAsFavorite and the map function was called once with the verify function.
- The verifyNoMoreInteractions function checks that no more function calls happen on the given mock.
- The verifyZeroInteractions checks that no function was ever called on the given mock for the entire duration of the test.
You can now run the test by pressing the green button next to the test function or by running flutter test.

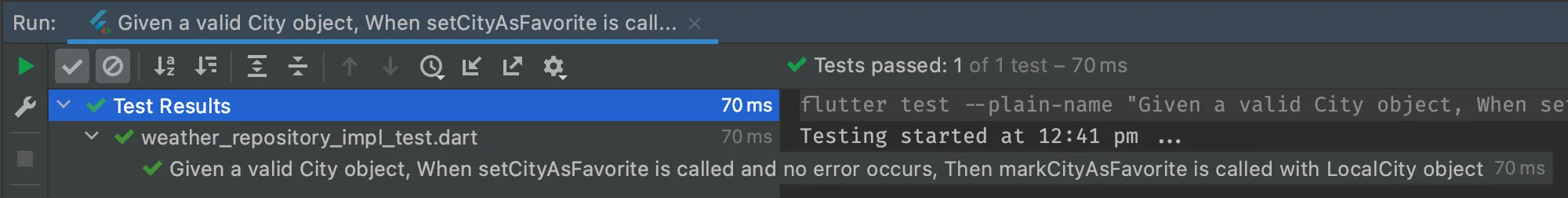
The test should pass. You should see a similar output in the console.

Expecting results in unit test
Create a new test for the getFavoriteCitiesList function. The structure will be the same as before: creating test data, mocking function return values, calling the function under test, verifying expected function calls.
The current function under test returns a result. It is important to check that the return value is as expected. To do that we will use the expect function. The expect function can check a range of values, you can read more about it here.
Add the following expect functions to check if the returned results is valid. In the first expect we are checking the length of the list returned and in the second expect we are checking the entire result itself.
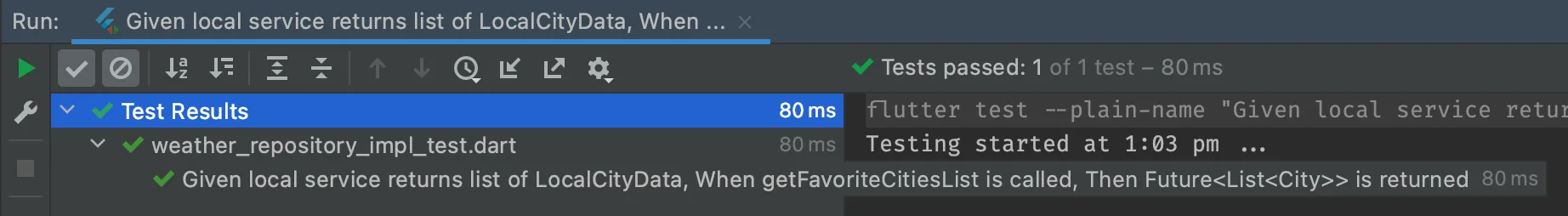
Running this test should give the following result

Expecting exceptions
In some situations, you may want to check that if a particular function throws an exception. Create one more test for setCityAsFavorite. You will test the condition where if the localCityMapper throws an exception, that exception is surfaced by setCityAsFavorite. For this you will instruct the mock to throw an exception instead of returning a value using the thenThrow method.
To test if a function throws an exception, you need to combine the when and then steps into a single expect block.
That’s it! You are now capable of writing unit tests for any situation.
As you might have noticed, many tests require the same dummy data. You can extract these dummy test data objects into a separate file for easy re-use.
Where to go from here?
To get the complete code from this tutorial, checkout the unit-test-end branch of the repo or view it on GitHub.
You can also check out the Wednesday Flutter Template that this repo is based on.
In the Second part of this series, we will look at testing flutter widgets.
Hope you enjoyed reading this article and if you have your own learnings to share please feel free to do by tweeting at us here!
About the Author
A master of Android and Flutter apps, Shounak is busy leading teams of mobile developers by day. A gaming enthusiast, you can always find him in front of a screen looking for a good movie to watch. An avid photographer in his free time, Shounak tries to capture different landscapes at sunset.









